Hola, soy Desarrollador Web Full Stack
Estoy listo para convertir tus ideas en realidad. Con una combinación de creatividad y experiencia técnica, puedo crear soluciones digitales profesionales de todo tipo, que sean personalizadas y escalables. Desde la creación de interfaces responsives, atractivas y amigables hasta la implementación de robustos back-ends, estoy preparado para enfrentar cualquier desafío. Mi objetivo es crear sitios web y aplicaciones que no solo se destaquen visualmente, sino que también brinden una buena experiencia de usuario, sean funcionales y tengan un correcto funcionamiento

Tecnologías
Portafolio
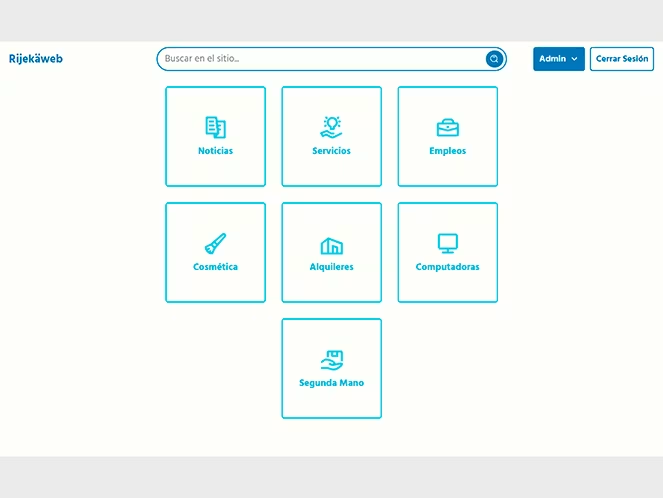
Anuncios Clasificados

Tecnologías utilizadas:
Descripción
- Inicio de Sesión y Registro
- Publicar Anuncios
- Buscar y Filtrar Anuncios
- Aprobar y Mostrar Anuncios
- Agregar Publicidad
- Validaciones por parte del servidor
- Compresión de las imágenes antes de ser enviadas, etc
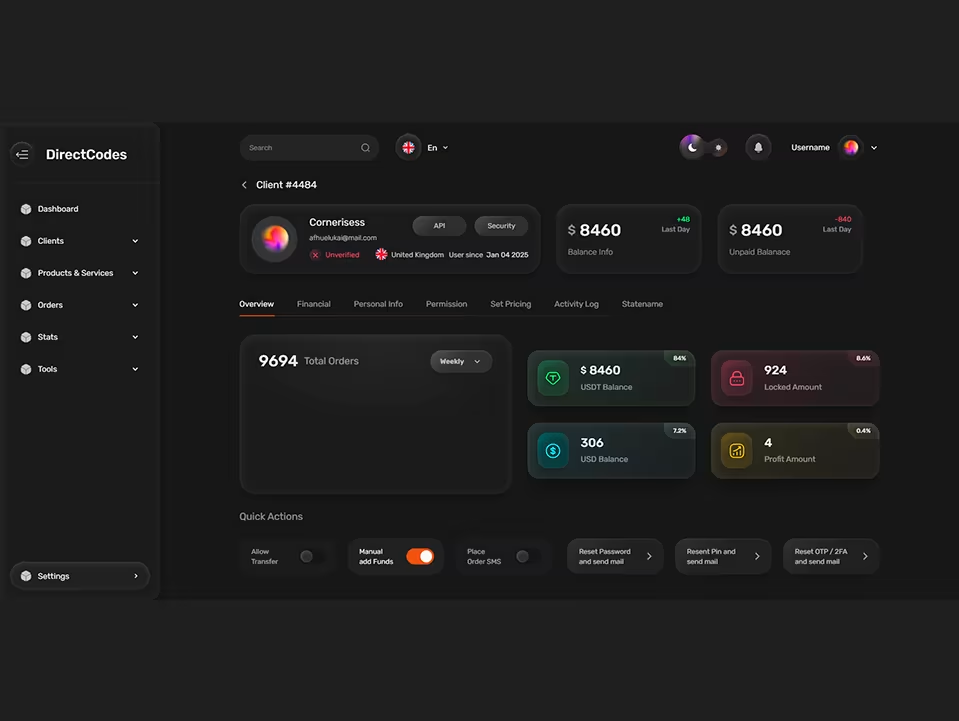
DirectCodes (Frontend)

Tecnologías utilizadas:
Descripción
Mi trabajo consistió principalmente en realizar la maquetación del sitio partiendo de un diseño en figma usando HTML y SASS, mientras otra persona trabajaba con la interactividad de React y el backend del sitio.
A día de hoy: 17 de febrero del 2025, esta web no se encuentra terminada, por lo que comparto fragmentos de la misma que pueden ser consultados para apreciar el diseño de la misma, cabe destacar que existen elementos visuales que solo son visibles modificando el código HTML.
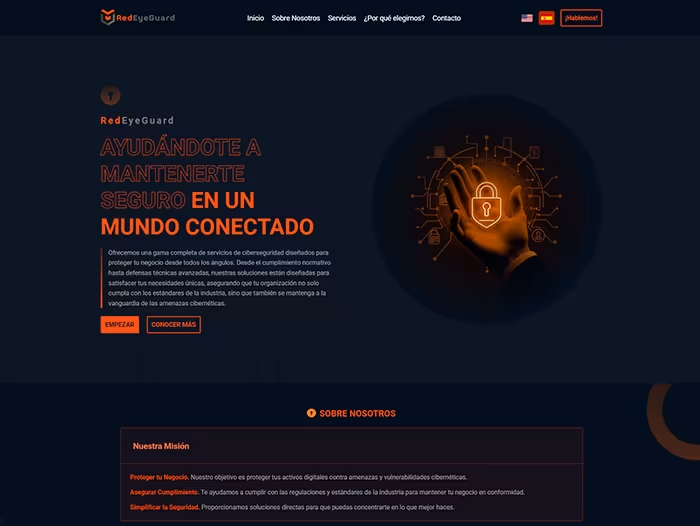
RedEyeGuard

Tecnologías utilizadas:
Descripción
El sitio web además de ser responsive es reactivo, pues cambia de idioma de forma instantánea y la navegación entre páginas también lo es. Además, la velocidad de carga fue optimizada, teniendo una excelente puntuación de rendimiento. Para el envío de correo se utilizó PHPMailer y para la navegación React Router en combinación con React creando una experiencia excelente para el usuario.
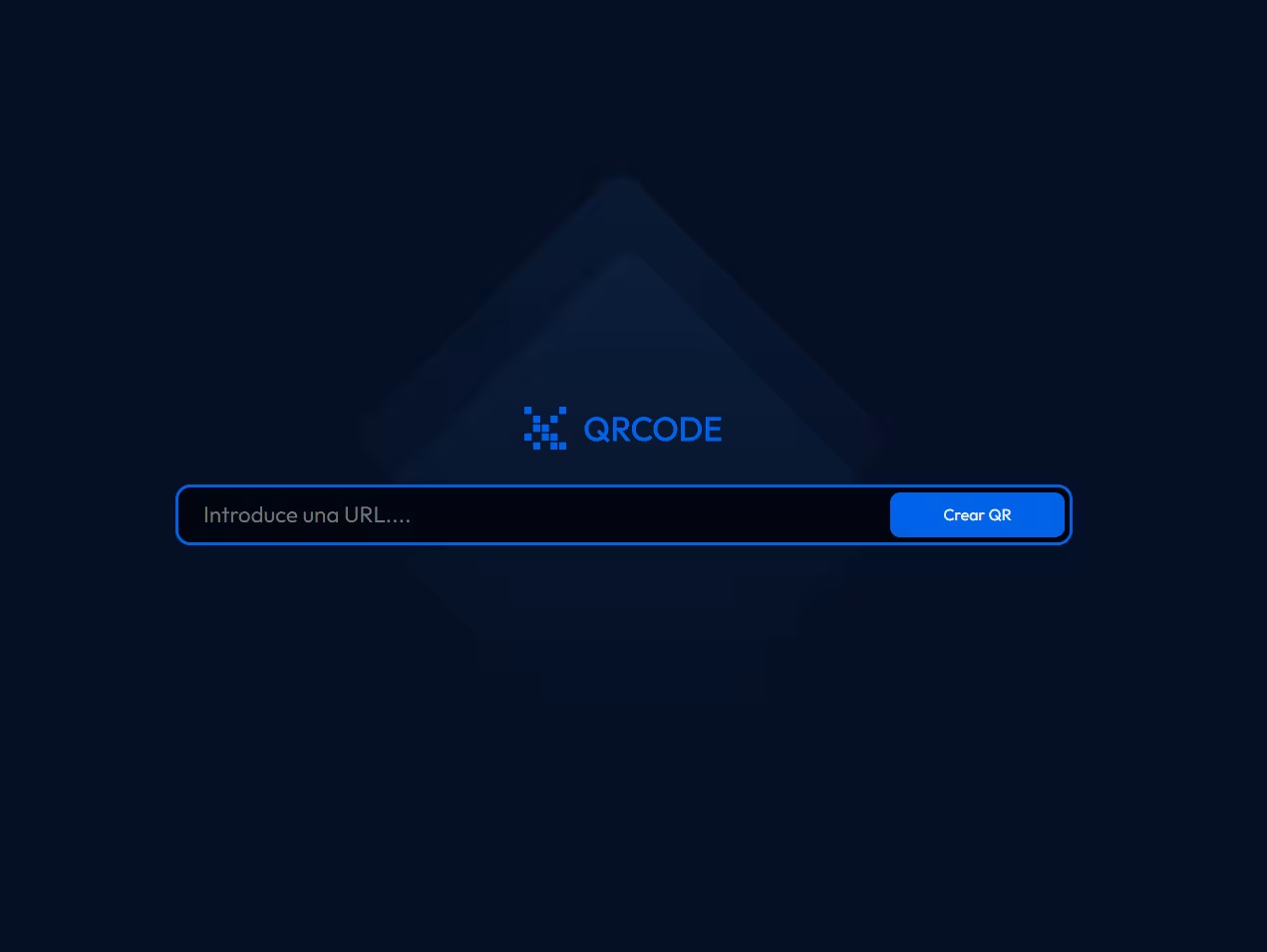
QRCODE

Tecnologías utilizadas:
Descripción
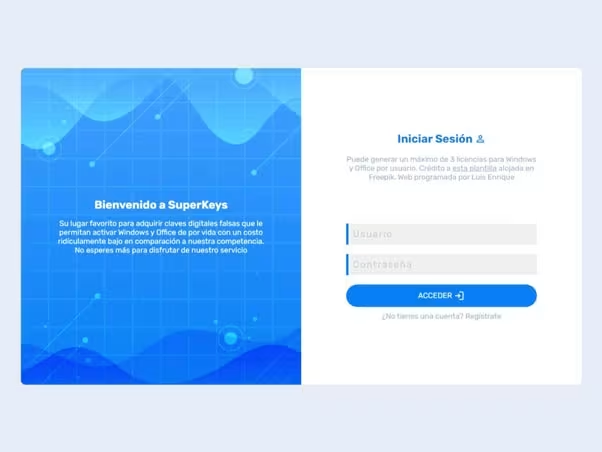
SuperKeys

Tecnologías utilizadas:
Descripción
- - Preparar sentencias SQL para prevenir ataques de inyección SQL.
- - Generación de un token CSRF para evitar que el back-end reciba consultas de dominios no autorizados y este se guarda en una cookie HTTP Only para evitar que scripts maliciosos puedan leerla.
- - Se realiza un encriptado de las contraseñas para evitar que se almacenen como texto plano en la base de datos.
- - Se valida la sesión del usuario antes de acceder al generador de claves y también se verifica que la clave que intenta eliminar le pertenezca, entre otras validaciones que se pueden ver revisando el código
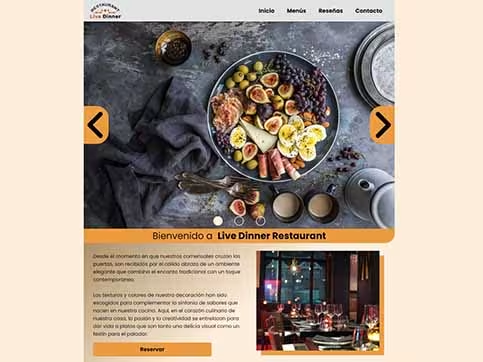
Live Dinner

Tecnologías utilizadas:
Descripción
Este proyecto aunque parezca simple presentó una serie de retos a superar al crear el slider y la galería de imágenes, además tiene varias detalles que solo se pueden ver en el código o si inspeccionas muy a fondo la web y eres curioso.
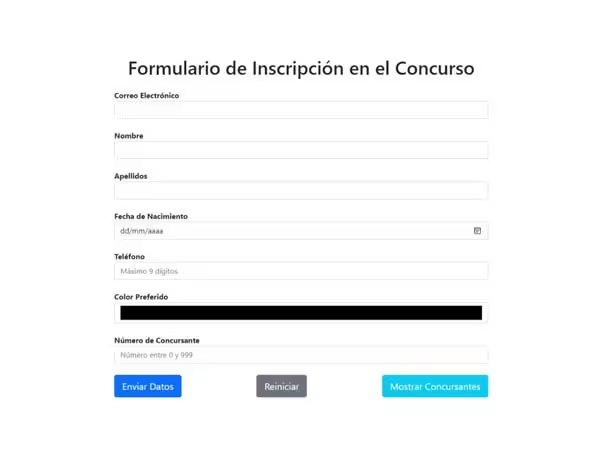
CRUD con PHP

Tecnologías utilizadas:
Descripción
El formulario es dinámico y procesa solictudes sin recargar la página al igual que la sección para mostrar concursantes, fue un pequeño reto crear todo de forma reactiva usando JavaScript puro, en especial la parte de la edición del concursante por cuestiones técnicas que se pueden entender mejor analizando el código.
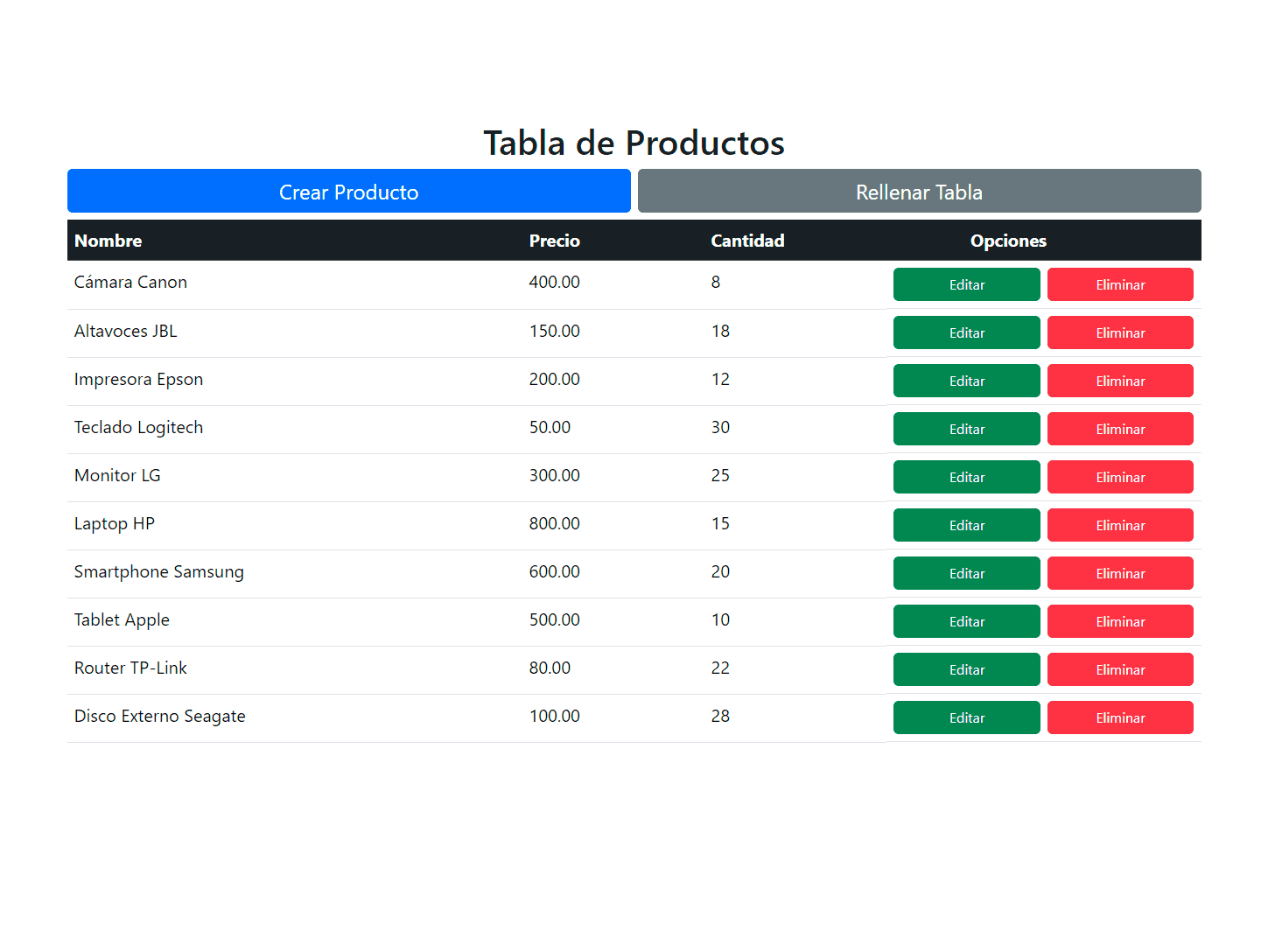
CRUD React + Laravel

Tecnologías utilizadas:
Descripción
Es una especie de mini-inventario el cual está enfocado en practicar y crear funcionalidades, es por ello que no tiene un buen diseño. Permite realizar diferentes acciones, entre ellas: registrar productos, editarlos, eliminarlos, mostrarlos y rellenera la base de datos con un seeder de laravel. Existen diferentes validaciones tanto en el frontend como en el backend para validar la entrada de datos del usuario y fue un proyecto con el cual pude aprender varias cosas.
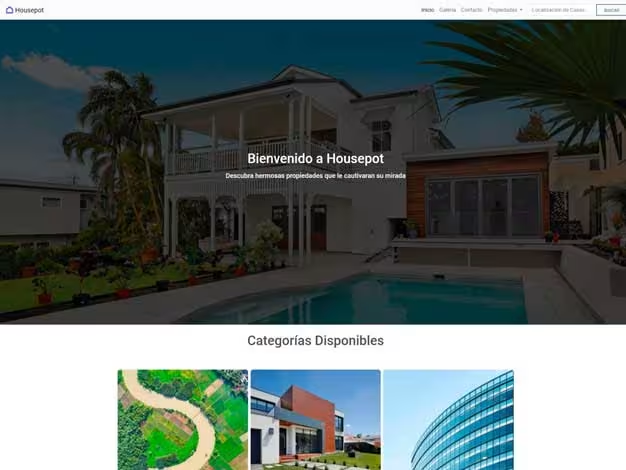
Housepot

Tecnologías utilizadas:
Descripción
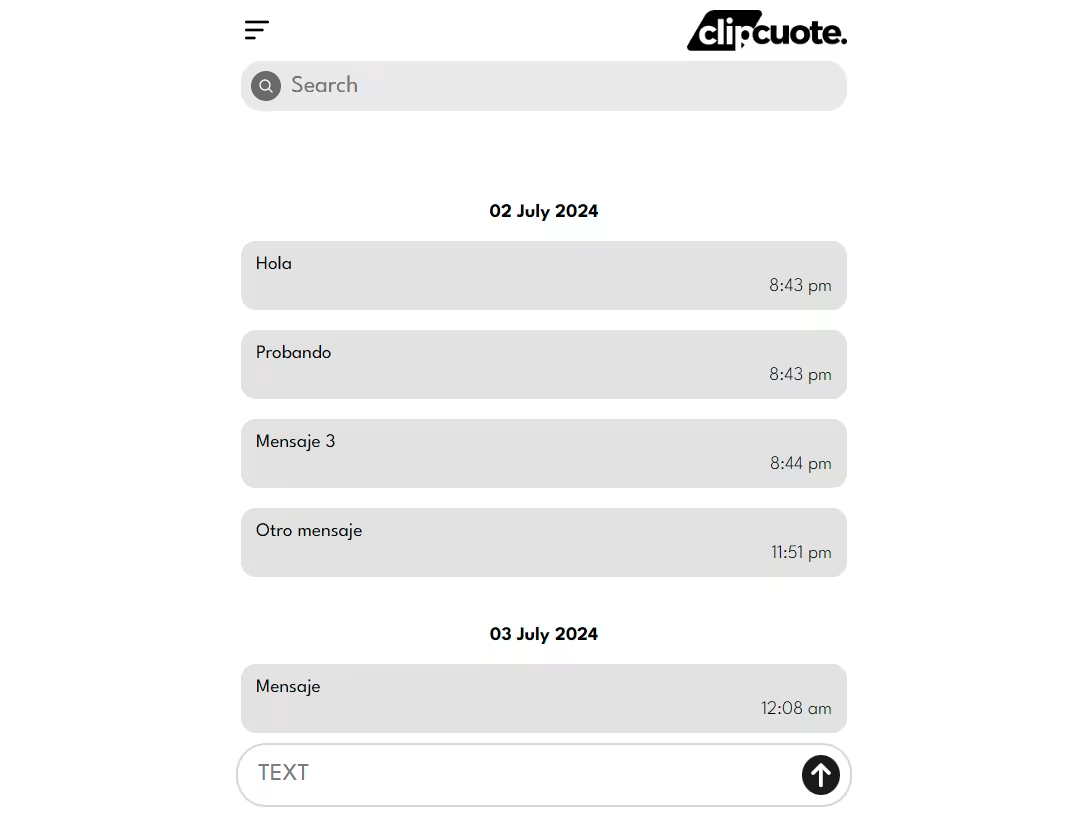
Clipcuote

Tecnologías utilizadas:
Descripción
Las contraseñas y los mensajes se guardan de forma encriptada y siempre se sanitiza el texto para evitar ataques XSS. El panel de administrador permite decidir si un usuario tiene permiso o no para usar el sitio web.
Lamentablemente el dominio fue bloqueado por algún motivo y hasta la actualidad no está disponible, si deseas probar brevemente el sitio web contáctame.
Sobre Mí
Me llamo Luis Enrique, tengo 24 años y poseo conocimientos de inglés A1 avanzado.
Antiguamente trabajé impartiendo clases de HTML y CSS en un centro laboral, actualmente
soy freelancer y tengo experiencia laboral
trabajando en diversos proyectos que van desde la parte de configuración en servicios de hosting
hasta la programación frontend y backend, implementado soluciones, creando sitios webs y
resolviendo problemas de diversa índole.
Me considero una persona detallista, por lo que mi trabajo suele tener una alta calidad y
atención al detalle. Siempre busco mejorar y expandir mis conocimientos, ya sea
nutriéndome de nuevos conocimientos o proponiéndome retos que me
ayuden a mejorar. Además, aprendo rápido y procuro escribir código legible, el cual esté
organizado y sea mantenible.
Me preocupo por implementar medidas de seguridad en
mis proyectos para evitar vulnerabilidades tales como: ataques XSS, inyecciones SQL,
etcétera; por
tanto, los sitios webs que creo tienen garantizado un estándar de seguridad.
Acepto pagos en criptomonedas, PayPal, entre otros métodos. Si desea saber más sobre mí
no dude en contactarme mediante alguna de las opciones que aparecen debajo, con gusto le
atenderé y
responderé a todas sus preguntas.